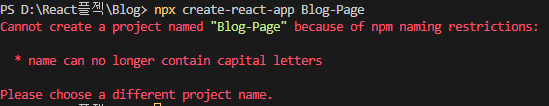
Blog를 만들려고 npx 명령어를 쳤는데 계속 저런 오류가 나왔다. Cannot create a project named "Blog-Page" because of npm naming restrictions: * name can no longer contain capital letters Please choose a different project name. 알고보니 npm 네이밍에서는 대문자나 특수문자를 입력하지 말라고 되어있다. 너무 허무한 에러 . . 잘 확인하길 바란다.