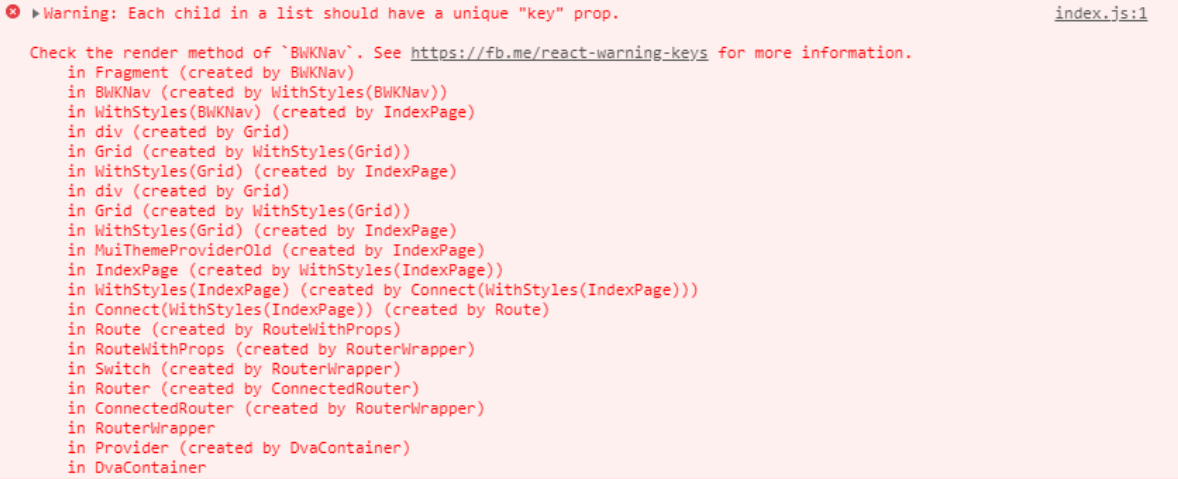
리액트로 개발을 하다 보면 늘 만나는 key 에러 ,,, 요번에 만난 에러는 TodoList를 만들던 중 key값이 unique하지 않다는 내용이였다. 예전에 정리해둔 글 (아래 링크 참고) 을 참고하려 했지만, 고유의 id값을 사용할 수 없었고, 투두리스트 같은 경우 재렌더링 되더라도 데이터가 유지 되어야하는데 이 경우 재렌더링 되면 다시 id값이 처음부터 시작되는 (...) 현상 때문에 다른방법이 필요했다. https://mandelina-code.tistory.com/102 [React] 리액트 키에러 | Warning: Each child in a list should have a unique "key" prop 에러 map을 사용하여 게시물들을 렌더링 하는 부분에서 Key에러가 발생되었다. 하지..