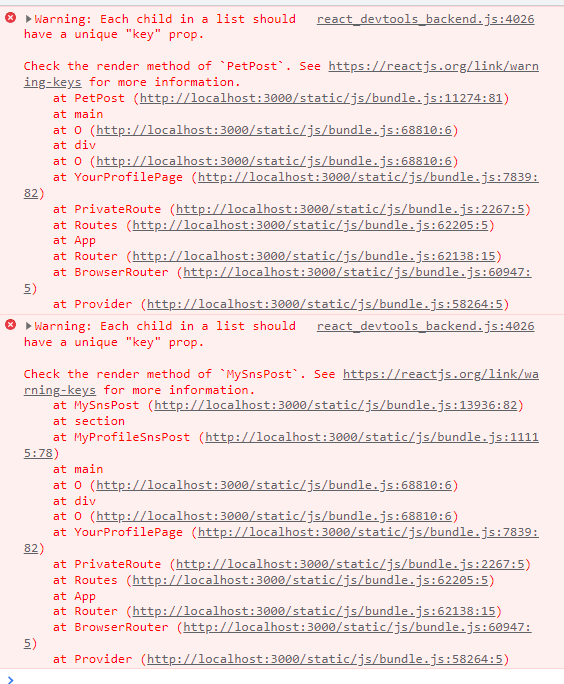
map을 사용하여 게시물들을 렌더링 하는 부분에서 Key에러가 발생되었다. 하지만 이 문제는 이미 알고 있던 부분이였다. react에서는 key를 통해 기존트리와 이후 트리의 자식들이 일치하는지 확인하기때문에, 효율적으로 렌더링 하기 위해선 key를 사용해야한다! 더해서 , key를 인덱스로 사용할 수 도있는데 인덱스 값은 재배열이 될 경우 비효율적으로 동작한다. 따라서 index를 key로 사용하는것은 지양하자! 아는 에러가 나와서 기분좋게 해결하려고 내 코드를 봤다 ^_^ return ( {followpost && followpost.map((post) => { return ( // 여기... key있는데.. {post.itemName} {post.link} {post.updatedAt.substri..