🚀 IR(Image Replacement) 기법이란?
- 디자인적으로는 보이지 않지만 스크린리더나 브라우저를 위해 정보를 전달하는
텍스트를 숨기는 방법
1. 카카오(다음)에서 사용하는 방식
- pc용 | 사용된 이미지내 의미있는 텍스트의 대체텍스트를 제공할때 사용 | 스크린리더가 읽음
(background-img에서 alt값을 줄 수 없으니 class 사용!)
.ir_pm{
display:block;
overflow:hidden;
Font-size:1px;
line-height:0;
text-indent:-9999px;
}- Mobile용 | 사용된 이미지내 의미있는 대체텍스트를 제공할때 사용 | 스크린리더가 읽음
.ir_pm{
display:block;
overflow:hidden;
font-size:1px;
line-height:0;
color:transparent;
/* transparent 키워드는 IE9부터 사용 가능하기 때문에 PC에서는 빠져있습니다.
https://developer.mozilla.org/en-US/docs/Web/CSS/color_value#transparent */
}- 마크업 구조상 필요한 경우 사용 | 스크린리더가 읽지 않음
.screen_out {
overflow: hidden;
position: absolute;
width: 0;
height: 0;
line-height: 0;
text-indent: -9999px;
}
- 중요한 이미지 대체텍스트 | 이미지 off시 대체 텍스트가 보여짐
(background-img에서 alt값을 줄 수 없으니 class 사용!)
.ir_wa{
display:block;
overflow:hidden;
position:relative;
z-index:-1;
width:100%;
height:100%
}
2.네이버에서 사용하는 방식
.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
[예시]

네이버 설정 아이콘에서 글자는 보이지않지만
코드를 살펴보면!

이렇게 blind class로 span태그의 내용 "설정"을 가려준것을 볼 수 있다.
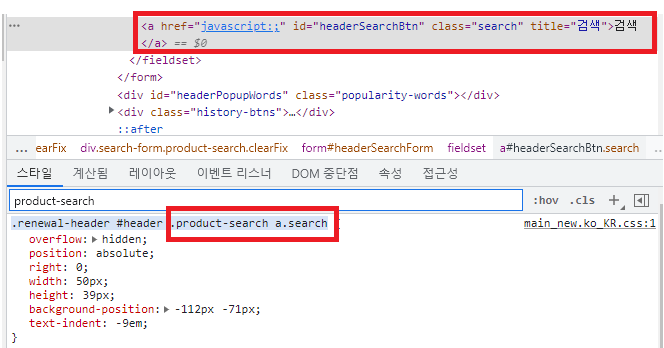
3. 쿠팡에서 사용하는 방식
.product-search a.search {
overflow: hidden;
position: absolute;
right: 0;
width: 50px;
height: 39px;
background-position: -112px -71px;
text-indent: -9em;
}

이런 검색 icon코드를 뜯어보면

a 태그안에 검색이라는 text가 있지만 class를 사용해서 보이지 않는것을 알 수있다.
🌈그밖에
- <marquee> 라는 태그를 처음 봤다.. ㅋㅋㅋ
mdn에선 Deprecated로 되어있긴 하지만 그냥 재밌는거 코딩할때 사용하면 좋을 것 같다.
[코드리뷰시간 팁들]
- button등의 텍스트가 길어질경우 빠져나올 수 있으므로 말줄임 class를 이용하자
- 사용자 편의를 위해 cursor: pointer가 들어갈곳에 넣어주자
- 버튼 hover 속성에서 색깔을 입히는등의 꾸미는것을 사용할땐 focus 되었을때도 같이 넣어주자 (hover뿐만 아니라 tab키로 넘어가는것 고려)
🔥 회고
- 역시나 재현님의 라이브 코딩은 시간가는줄 모르게 재밌다 . . .
- dropdown 과제에서 cursor를 따로 손가락 모양으로 주신분이 계셨는데 너무 귀여워서 따라 만들어봐야겠다 .
- 계속 나오는 overflow에 대해 포스팅을 미루고 미루었다. . 요번주내엔 꼭 작성해야지 . .
'FE > HTML,CSS' 카테고리의 다른 글
| [CSS] CSS 설계기법 (0) | 2022.04.18 |
|---|---|
| [CSS] grid ? (0) | 2022.04.14 |
| [css] Flex란? (0) | 2022.04.13 |
| [css] float (0) | 2022.04.12 |
| [css] position (0) | 2022.04.11 |