🚀 flex ?
컨텐츠를 정렬하거나 공간을 나눌 수 있는 css 속성의 집합
(옛날에는 전설의 테이블 코딩으로 레이아웃을 잡았었다고 한다 . . . !?
flex를 배우는 나 행복하다 . . .)
특징
- flex는 가로방향으로 배치된다.
- inline요소처럼 자신이 가진 내용물의 width만큼 차지한다.
- flex로 배치시 height가 컨테이너 높이만큼 알아서 늘어난다.
🥸 flex-direction
- 메인축의 정렬 방향을 결정한다.
(이 메인축의 정렬방법에 따라 justify-content와 align-item의 정렬축도 결정된다! )
1) row로 설정한다면 가로(행)로 배치가 된다.
.container {
display: flex;
flex-direction : row;
}
2) column으로 설정하면 세로(열)로 배치된다.
.container{
display : flex;
flex-direction : column;
}
그밖에 row-reverse , column-reverse 속성도 있다.
🥸 jutify-content
- 메인축(Axis)을 기준으로 배열의 위치를 조정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex</title>
<style>
.container {
margin: 100px;
display: flex;
flex-direction: row;
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
height: 700px;
background-color: #f9f1f0;
border: 2px solid black;
}
.box {
background-color: pink;
border: 2px solid black;
width: 70px;
height: 70px;
margin: 10px;
text-align: center;
line-height: 70px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
</body>
</html>
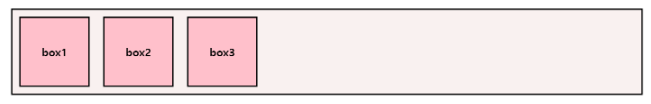
justify-content: flex-start; |
 |
justify-content: flex-end; |
 |
justify-content: center; |
 |
justify-content: space-between; |
 |
justify-content: space-around; |
 |
❗️ ❗️ ❗️ 만약 메인축이 flex-direction: row라면 ? 가로축을 기준으로 위치 조정
flex-direction: cloum이라면 ? 세로축을 기준으로 위치 조정
* Axis 와 Cross-Axis
- flex에선 axis(축)와 짝을 이루는 cross-axis가 존재한다.
- axis (메인축이라 생각하면 된다.)가 row라면 cros-axis는 column!
- axis (메인축이라 생각하면 된다.)가 column!라면 cros-axis는 row

🥸 align-items
- 메인축의 반대축(cross-Axis) 와 같은 방향으로 정렬
|
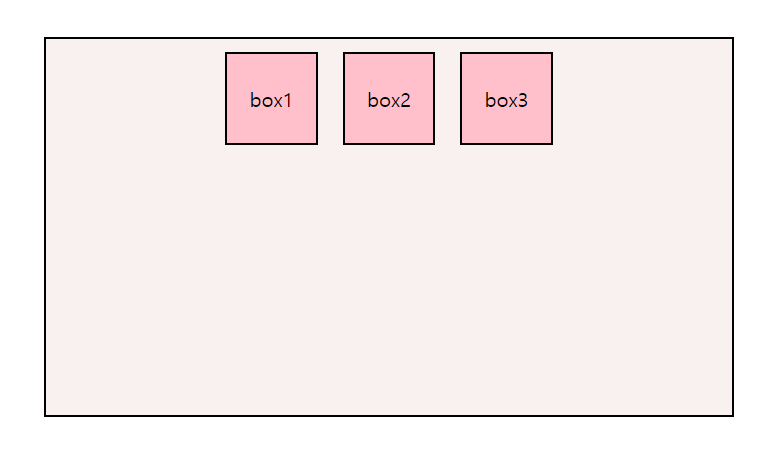
align-items: center;
|
 |
|
align-items: flex-start;
|
 |
|
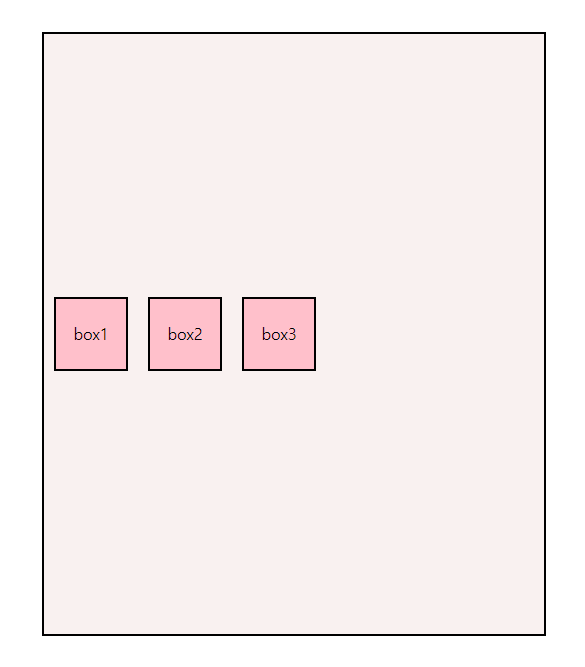
align-items: flex-end;
|
 |
그밖에 flex-wrap , align-content ,align-self , flex-grow , flex-shrink 등이 있다.
밑에 남겨둔 사이트를 보며 참고하면 좋겠다.
🌈그밖에
- flexbox를 한눈에 보기 좋은 사이트
https://codepen.io/enxaneta/full/adLPwv
Flexbox playground
...
codepen.io
- 중앙정렬 : display: flex; jutify-content : center; align-item: center; 그냥 외우자!
🔥 회고
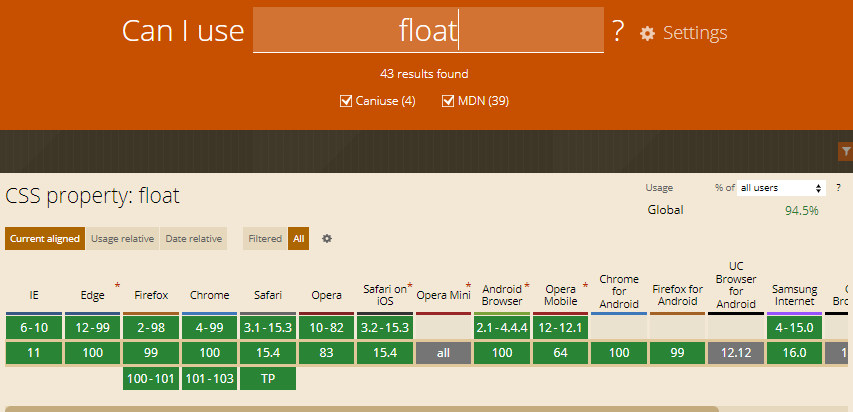
- 사실 flex는 최신기술이기 때문에 지원을 하지 않는 브라우저들도 있다. (사진참고)

flex를 알되 float도 자주 써줘야겠다.. ^^

- 밴딩머신과 로그인폼 과제를 구현하지 못해서 좀 슬펐었는데 다행히 기간이 연장됐다!!
주말이 껴있으니 꼭 열심히 해서 완성해야지 ^_^
'FE > HTML,CSS' 카테고리의 다른 글
| [CSS] CSS 설계기법 (0) | 2022.04.18 |
|---|---|
| [CSS] grid ? (0) | 2022.04.14 |
| [css] float (0) | 2022.04.12 |
| [css] position (0) | 2022.04.11 |
| [css] 중앙정렬 시 사용되는 코드 모음 (0) | 2022.04.07 |