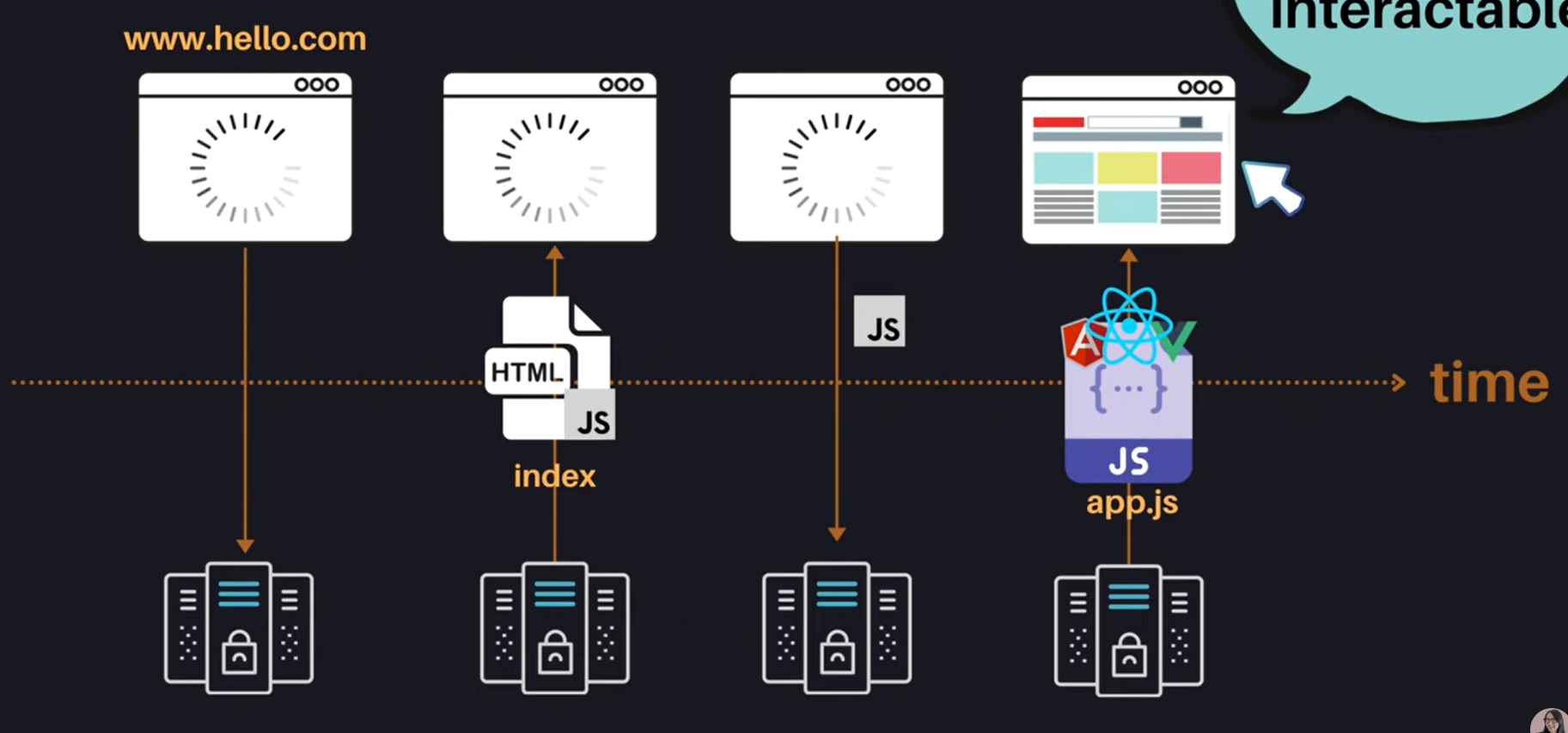
리액트를 공부하며 자연스레 서버사이드렌더링, 클라이언트사이드 렌더링에 대해 알게 되었다. 대략적으로는 알고 있지만.. 더 자세히 알기위해 포스팅을 하기로 했다! 이 둘의 차이점은 결국 단어에서도 나와있지만 어디서 렌더링을 하느냐! 이다. CSR (Clinet Side Rendering) ? - 클라이언트 사이드 렌더링은 SPA가 유명해지고 , 사용자들의 컴퓨터 성능향상 및 자바스크립트의 표준화로 본격적으로 함께 나온애다. - CSR은 서버에서 전체 페이지를 한번 렌더링 하여 보여주고, 사용자가 요청할때 마다 리소스를 서버에서 제공받아 클라이언트가 해석하고 재렌더링 하는 방식이다. [ CSR 방식 로직 ] 1. 서버에서 HTML파일을 클라이언트에 보내주면 CSR에서 사용하는 HTML파일은 단순히 아래와 같..