리액트를 공부하며 자연스레 서버사이드렌더링, 클라이언트사이드 렌더링에 대해 알게 되었다.
대략적으로는 알고 있지만.. 더 자세히 알기위해 포스팅을 하기로 했다!
이 둘의 차이점은 결국 단어에서도 나와있지만 어디서 렌더링을 하느냐! 이다.
CSR (Clinet Side Rendering) ?
- 클라이언트 사이드 렌더링은 SPA가 유명해지고 , 사용자들의 컴퓨터 성능향상 및 자바스크립트의 표준화로 본격적으로 함께 나온애다. - CSR은 서버에서 전체 페이지를 한번 렌더링 하여 보여주고, 사용자가 요청할때 마다 리소스를 서버에서 제공받아 클라이언트가 해석하고 재렌더링 하는 방식이다.
[ CSR 방식 로직 ]

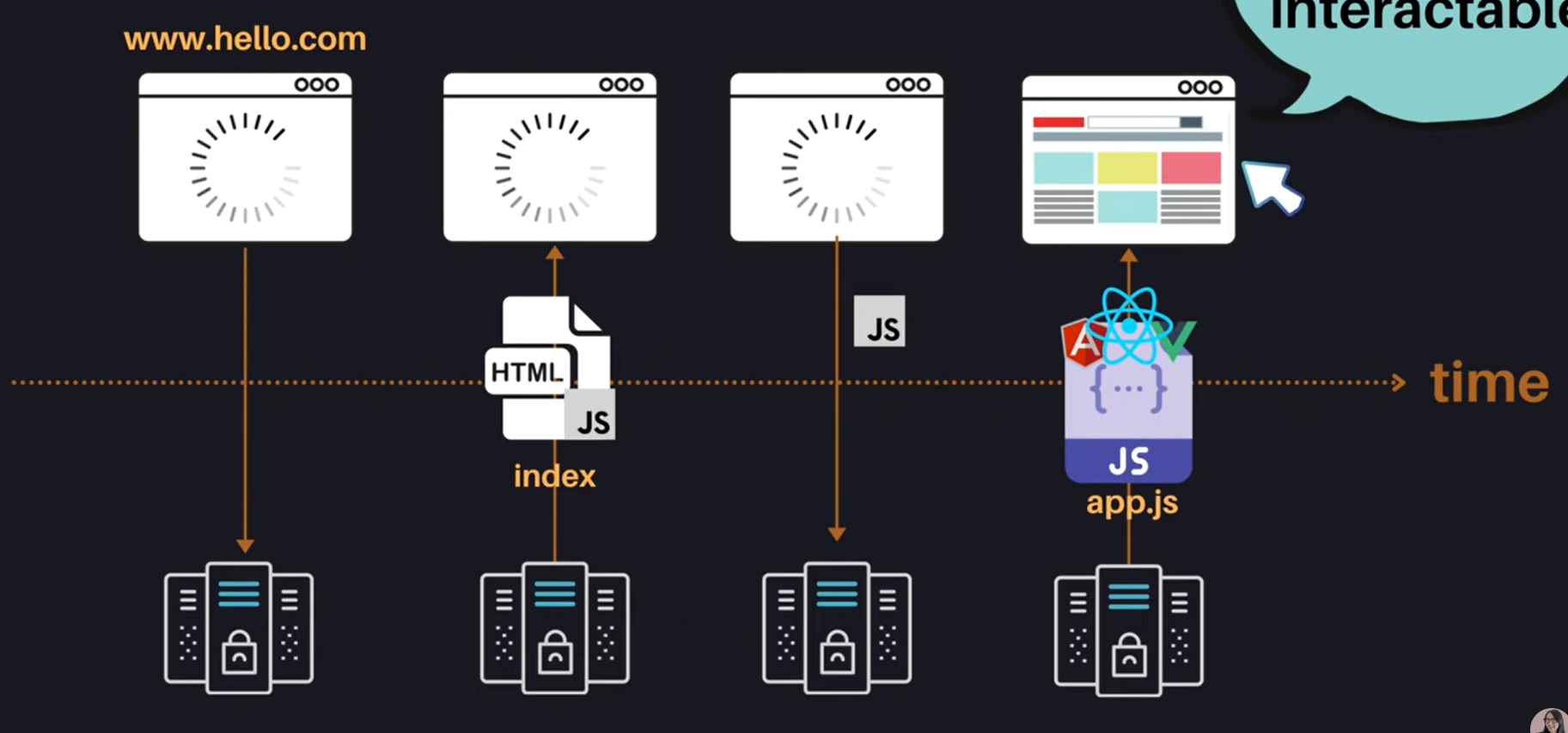
1. 서버에서 HTML파일을 클라이언트에 보내주면 CSR에서 사용하는 HTML파일은 단순히 아래와 같이 나와있다.

2. body안에는 어플리케이션에서 필요한 자바스크립트 링크만 달랑 들어가 있다.
3. 따라서 HTML은 비어져 있기때문에 처음 접속시엔 빈 화면만이 보인다.
4. 다시 링크된 app.js를 서버로 부터 다운로드 받게된다. 이때 app.js는 어플리케이션에서 필요한 로직 + 구동하는 프레임워크, 라이브러리 코드를 모두 포함한다. 따라서 다운로드를 받는데 시간이 걸릴 수 있다.
5. 추가적으로 필요한 데이터가 있다면 서버에서 요청하여 데이터를 받아와 동적으로 HTML를 받아와서 사용자에게 보여주게 된다.
그렇다면 CSR의 문제점은?
1. 사용자가 첫 화면을 보기까지에 시간이 오래 걸릴수 있다.
2. SEO에 적합하지 않다.
Q. 왜 SEO에 적합하지 않을까?
- HTML의 Body는 텅 비어져있기때문에 검색엔진들이 CSR로 작성된 웹페이지를 분석하는데 어려워한다.
그렇다면 SSR이란?
- 기존 CSR의 단점을 보완하고자 1990년대 중반쯤 사용하였던 Static Sites에서 영감을 받아 도입되었다.

1. 서버에서 필요한 모든 데이터를 가져와 HTML파일을 만들고 이것을 동적으로 제어할 수 있는 코드와 함께 클라이언트에게 보내준다.
2. 그러면 클라이언트 측에서는 HTML를 받아와서 바로 사용자에게 보여줄 수 있다.
3. 그 후 자바스크립트 코드를 받아와 사용자와 인터렉션이 가능해진다.
SSR의 장점!
1. 첫번째 페이지 로딩이 빨라진다.
2. 모든 컨텐츠가 HTML파일에 담겨있기때문에 SEO에 적합하다.
SSR의 단점!
1. 깜빡임 이슈
(사용자가 클릭시 전체적인 웹사이트를 다시 서버에서 받아오는 것이므로 좋지않은 사용자 경험을 겪을수 있다. )
2. 서버에 과부하가 걸리기 쉽다.
(사용자가 클릭할 때마다 서버에서 필요한 데이터를 가지고 와서 HTML을 만들어야 하기때문)
3. 동적으로 데이터를 처리하는 자바스크립트를 아직 다운로드 받지 못해 사용자가 여기 저기 클릭했을때 반응이 없을 수 있다.
> 즉, TTV(Time To View) 와 TTI(Time To Interaction) 의 공백시간이 길다는 점이다.
그러면 각자의 단점을 어떻게 보안하죠?
1. CSR : 번들링해서 보여주는 자바스크립트 파일을 어떻게 해야 효율적으로 분할해서 첫번째로 사용자가 보기위해 필요한 정말 필수적인 파일만 먼저 보낼수 있을지 고민하기 !
2. SSR : TTV와 TTI의 시간차를 어떻게 줄일수 있을까 고민하기 !
추가적으로 요즘은 SSG(Static Stie Generation)도 있다!
React + Gatsby : 리액트로 만든 웹어플리케이션을 정적으로 미리 생성해놓아 서버에 배포가능 !
React + Next.js : CSR과 SSR을 잘 섞어 강력하고 유연하게 지원!
사실 SSR와 CSR을 단순히 서버에서 먼저 처리하고 렌더링시키기 , 클라이언트에서 렌더링 시키기 이정도로만 알고 있어서 왜 SSR은 SEO가 좋고 CSR은 안좋고! 왜 CSR은 초기 화면 렌더링이 느리고?! 이런것들을 이해하지 못했는데 방식을 살펴보니 이해가 되었다.
React를 공부하는 입장에서 Next.js가 요즘 너무 자주 보이고 저런 장점도 있으니 꼭 한번 배워봐야겠다 .ㅎㅎ
참고 : https://www.youtube.com/watch?v=iZ9csAfU5Os (강추!)
'FE' 카테고리의 다른 글
| [Electron] 일렉트론이란? (0) | 2022.11.14 |
|---|---|
| 리액트를 사용해보고 느낀점과 Next.js vs Gatsby 알아보기 (2) | 2022.08.04 |
| [디자인패턴] 아토믹패턴이란? (2) | 2022.07.04 |
| [JS] 최적화 (Optimization) (0) | 2022.05.19 |
| [FE] 브라우저 렌더링과 page reflow & repaint (0) | 2022.05.19 |