🚀 String
- 문자열타입
- 0개이상 16비트 유니코드 문자의 집합 표현가능
- 작은따옴표 , 큰따옴표 , 백틱으로 감싸서 표현
string = 'hi' ; //작은따옴표
string = "hi" ; //큰따옴표
string = `hi` ; //백틱
Q . 만약 따옴표로 감싸지 않는다면 ?
- 식별자로 인식한다.

🚀 표현식 삽입
- 표현식을 삽입하려면 ${ } 으로 표현식을 감싼다.
var food = "apple";
var drink = "juice";
console.log(`food = ${food} drink = ${drink}`);
[결과]

🚀 불리언 타입
- 불리언 타입값은 참, 거짓을 나타내는 true,false가 있다.
- 조건문에서 자주 사용한다.

🚀 undefined 타입
- var로 선언한 변수는 암묵적으로 undefine으로 초기화
( 처음 변수선언에 의해 확보된 메모리 공간을 쓰레기값으로 두지 않고 JS엔진이 undefine으로 초기화 한다!! 즉 변수값이 선언 이후 할당된적이 없다는 것을 알 수 있다. )
* 개발자가 의도적으로 변수에 undefine을 할당하지 않도록 주의!
* 변수값이 없다는것을 명시하고 싶다면 null 사용
🚀 객체 (object)
"모든것이 객체다"
객체에 들어가기전 👉🏻 원시자료형과 객체자료형의 차이?
[JS] 원시자료형과 참조자료형
🚀 원시자료형? - 변경 불가능한 값 , 즉 한번 생성된 원시값은 읽기 전용값으로서 변경할 수 없다. (주의 ! : 원시값 자체를 변경할 수 없다는 것이지 변수 값을 변경 할 수 없다는 뜻이 아님) -
mandelina-code.tistory.com
- 객체는 0개이상의 프로퍼티로 구성된 집합이다
- 프로퍼티는 key , value로 구성되어있다.
- 프로퍼티 값이 함수일 경우 이 함수를 Method라 부른다.
(프로퍼티 ? 객체의 상태를 나타내는 값 , 메서드? 프로퍼티를 참조하고 조작할 수 있는 동작)
🚀 객체 생성
- 객체 생성 방법은 다양하다.
(객체리터럴 , Object 생성자 함수 , 생성자함수 ,Object.create 메서드 , 클래스)
- 그중 일반적이고 간단한 방법인 "객체 리터럴"에 대해 알아보자
//중괄호 내에 프로퍼티를 정의한다.
var person = {
name : 'delina',
sayHello: function () {
console.log(`hello ${name}`)
}
};
console.log(typeof(person));
console.log(person);
- 프로퍼티를 나열할땐 쉼표(,)로 구분한다.
- key는 프로퍼티 값에 접근할 수 있는 이름으로서 식별자 역할을 한다.
- key값이 없어도 에러는 발생하지 않지만 의미를 갖지 못하므로 있는것이 좋다.
- key에 문자열이나 심벌 값 이외 값을 사용하면 암묵적 타입 변환을 통해 문자열이 된다.
- 이미 존재하는 프로퍼티키를 중복 선언하면 나중에 선언한 프로퍼티가 덮어쓴다.
[결과]

🚀 Property 접근
프로퍼티에 접근하는 방법은 2가지다.
1. 마침표 표기법
2. 대괄호 표기법
var person = {
name :'delina',
sayHello: function () {
console.log(`hello ${name}`);
}
};
console.log(person.name) //마침표 표기법
console.log(person['name']) //대괄호 표기법
*주의 : 대괄호 표기법 사용시 프로퍼티 키는 반드시 따옴표로 감싼 문자열이여야 한다.

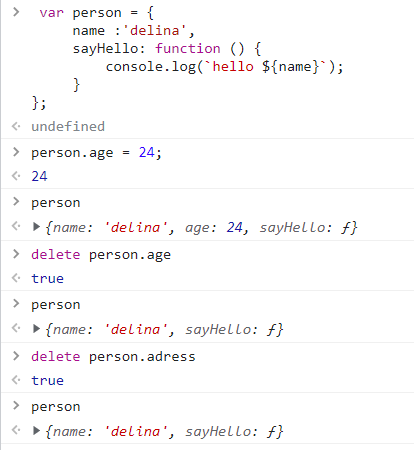
🚀 프로퍼티 동적 생성 및 삭제
var person = {
name :'delina',
sayHello: function () {
console.log(`hello ${name}`);
}
};
person.age = 24; //프로퍼티(age)를 동적생성한다.
delete person.age //프로퍼티를 삭제한다.
delete person.adress // 존재하지 않는 프로퍼티를 삭제해도 에러는 나지 않는다.

🔥 그밖에 ES6에서 추가된 객체 리터럴 확장기능에 의해 프로퍼티나 메소드 관련 축약표현이 있다. 이것은 다음 포스팅 주제로 선정하겠다 ^_^
'FE > JavaScript' 카테고리의 다른 글
| [JS] 배열의 메소드 - find , filter ,map (0) | 2022.05.11 |
|---|---|
| [JS] 배열 - splice() , slice() 차이 (0) | 2022.05.03 |
| [JS] 원시자료형과 참조자료형 (0) | 2022.04.28 |
| [JS] 변수와 호이스팅 (0) | 2022.02.13 |
| [JS] 자바스크립트 개발 환경과 실행 방법 (0) | 2022.02.12 |