CSS
🚀 단위
단위는 절대길이와 상대길이 단위로 나뉜다.
1. 절대길이단위
- px
picture + Element 의 약자 , 화소를 의미한다.
절대 길이 단위로 css에서 가장 많이 쓰이는 기본단위이다.
(초기 기본 px 크기는 16px)
2.상대길이단위
- em
배수의 단위 . 부모 요소의 글자크기 기준으로 배한다.
ex) 부모요소 font-size : 16px ➜ 1em : 16px , 2em : 32px . . .
- rem
root + em이라 생각하면 된다.
최상위요소 (html)의 글자 크기를 기준으로 배한다.
- %
부모요소를 기준으로 하는 백분율 단위이다.
- vw , vh
v(width) : 화면의 너비 기준으로하는 백분율 단위
v(hight) : 화면의 높이 기준으로하는 백분율 단위
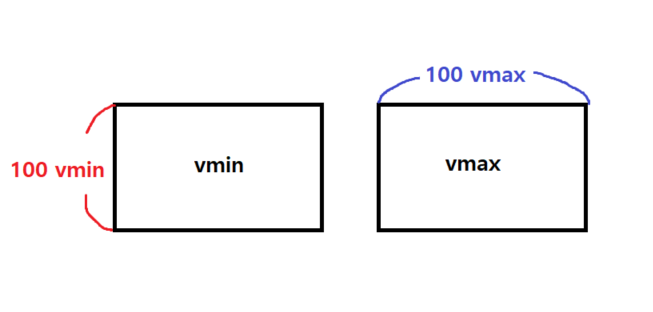
- vmin, vmax
vmin : 화면의 너비,높이중 작은값을 기준으로 하는 백분율 단위
vmax : 화면의 너비 높이 중 큰값을 기준으로 하는 백분율 단위

이 경우 너비>높이 이므로 vmin으로 잡으면 높이기준으로 , vmax로 잡으면 너비기준으로 단위를 잡을 수 있다.
🚀 background
웹 페이지에 이미지를 넣을때 <img>말고 css의 background 속성도 사용할 수있다.
1) background-image : url("이미지파일")
2) background-repeat : 이미지를 어떻게 반복할 것이냐?
속성 종류
- repeat : 반복
- no-repeat : 반복 x
- repeat-x : x축만반복
- repeat-y : y축만 반복
- round : 이미지 잘리지 않게, 크기변화를 주어 간격없이 반복
- space : 이미지 잘리지않게 , 크기 유지한채로 간격없이 반복
3)background-position : 이미지의 위치
속성
- center, right, left, bottom, top
- 크기단위로 주기
ex) background-position: 10px;
Q . <img> vs background 속성중 어떤걸 써야할까?
- img태그는 주로 백엔드 개발자와 협업해야하는 공간에서 , background 속성은 혼자 작업하는 공간에서 사용한다.
- 또한 img 는 스크린리더가 읽고 , background는 읽지 않기 때문에 웹접근성을 잘 고려하며 사용해준다.
🚀 font
- font-family를 사용하면 CSS를 적용하여 글꼴을 변경할 수 있다.
- 글꼴은 여러개가 지정 가능하다. (해당 서체가 없을경우 차선책으로 사용)
웹폰트 사이트
- google fonts
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
- 눈누
https://noonnu.cc/
눈누
상업용 무료한글폰트 사이트
noonnu.cc
-네이버 한글한글 아름답게 글꼴 모음
https://hangeul.naver.com/2017/nanum
네이버 글꼴 모음
네이버가 만든 150여종의 글꼴을 한번에 만나보세요
hangeul.naver.com
- Adobe Fonts
https://fonts.adobe.com/
Adobe Fonts
Adobe Fonts partners with the world’s leading type foundries to bring thousands of beautiful fonts to designers every day. No need to worry about licensing, and you can use fonts from Adobe Fonts on the web or in desktop applications.
fonts.adobe.com
추천 웹폰트
https://fonts.google.com/noto/specimen/Noto+Sans+KR
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
https://noonnu.cc/font_page/366
눈누
Gmarket Sans M - G마켓
noonnu.cc
https://spoqa.github.io/spoqa-han-sans//ko-KR/
Spoqa Han Sans Neo
Spoqa unveil the new Spoqa Han Sans Neo, which has evolved in many ways. | 여러모로 개선을 거쳐 진화한 스포카 한 산스 네오를 공개합니다. | これまでいろいろ改善して進化した新しいスポカーハンサンスネオ
spoqa.github.io
https://noonnu.cc/font_page/432
눈누
넥슨 Lv.1 고딕 Regular - 넥슨
noonnu.cc
https://hangeul.naver.com/2021/fonts/nanum
네이버 글꼴 모음
네이버가 만든 150여종의 글꼴을 한번에 만나보세요
hangeul.naver.com
https://noonnu.cc/font_page/322
눈누
쿠키런 Bold - 데브시스터즈(주)
noonnu.cc
https://noonnu.cc/font_page/630
눈누
Rix열정도체 - (주)폰트릭스
noonnu.cc
클릭하면 포스팅글로 넘어갑니다.
❣️ overflow : hidden vs display : none 차이
❣️ 중앙정렬 코드모음
🌈그밖에
달력 과제중 한분께서 하단의 월을 클릭하면 그 월에 맞게달력이 바뀌는 코딩을 해주셨다.
너무 예쁘고 잘하셨다라고 생각했지만 웹접근성에 어긋날수 있다는 사실을 알게되었다.
버튼을 단순히 색으로만 바꾸지 않고 테두리나 그림자를 넣어줘야 스크린 리더가 읽는다고 한다.
🔥 회고
오늘은 굉장히 흥미로운 내용들이 많았다. img요소하단에 왜 빈공간이 생기는지 , line height와 reading 영역까지
지금까지 코딩하면서 그냥 지나쳤던 부분에 대하여 원리를 파악하고 이를 해결할 수 있게 되었다. (그냥 다른 코드로 막는식으로..ㅋㅋㅋㅋ)
이 부분 뿐만 아니라 css를 다루며 왜 이렇게 되는지 알쏭달쏭한 내용을 정리해주신 빔캠프 (사랑합니다 종찬님^^)영상도 보고 정리해야겠다.
https://www.youtube.com/watch?v=p6VxdiNTrGg&list=PLMv8nY90ATZVSzlzQ4vsArHQGu-Nq7x08
'FE > HTML,CSS' 카테고리의 다른 글
| overflow : hidden vs display : none 의 차이점은? (0) | 2022.04.07 |
|---|---|
| [css] img하단요소에 생기는 빈공간은 무엇일까 ? (2) | 2022.04.07 |
| [CSS ] 마진 겹침 현상 | inline | block (2) | 2022.04.06 |
| [css] reset css | Vendor-Prefix | Selector우선순위 (4) | 2022.04.06 |
| [HTML] table | inline vs block (0) | 2022.04.05 |